Research
-Holographic images/ graphics are easily seen without any special technology allowing a simple visual check (can be replicated with user interaction on a DDL). 2D bar codes hold specific information within them that are tested against security software. Physical IDs may also have microprint (small print hidden within the ID) or UV marks (text/graphics that are only visible under a UV light), these are not usable for a DDL.
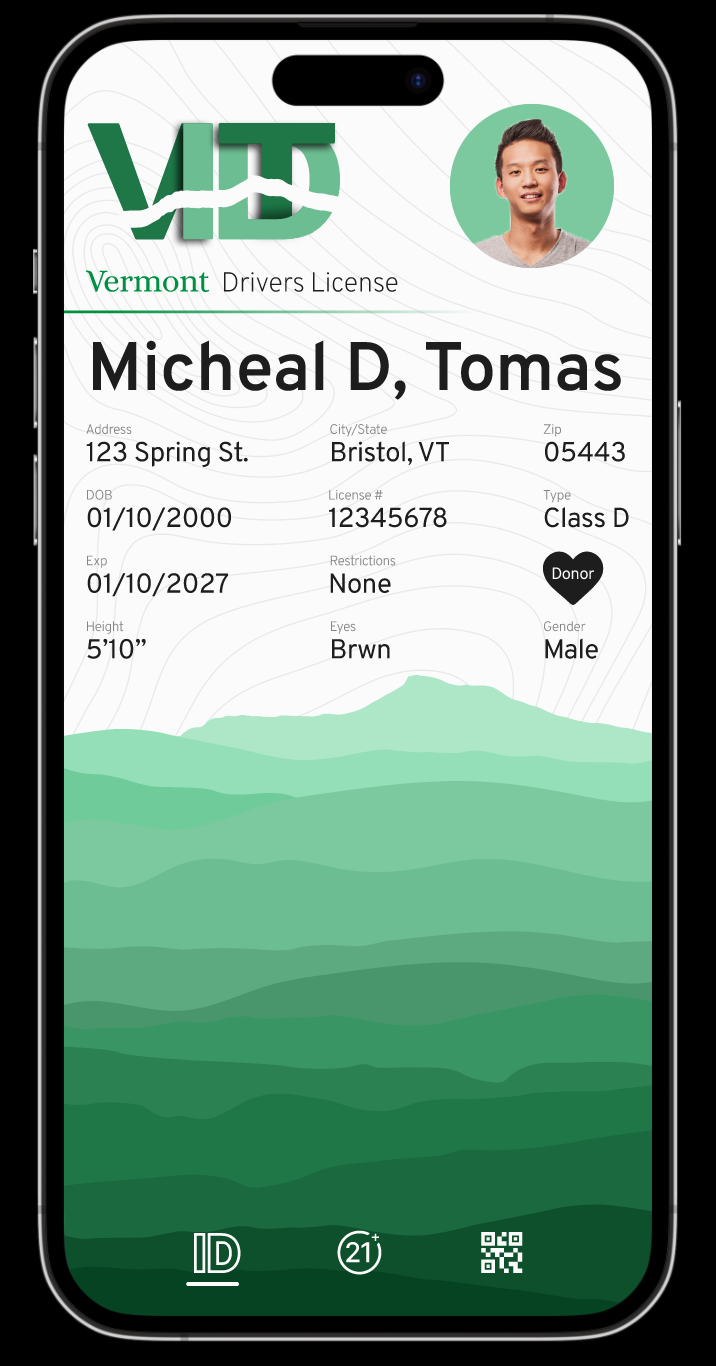
Emphasizing crucial points, such as restrictions or rights granted by the license, by using bold text, color, or other highlighting methods can help ensure that users notice and understand these important details.
Ensuring the license text is presented in a readable font size and style, with adequate spacing and paragraphing, improves overall accessibility and user experience. Providing a contrast mode or dark mode can also enhance readability for various user preferences.




Design
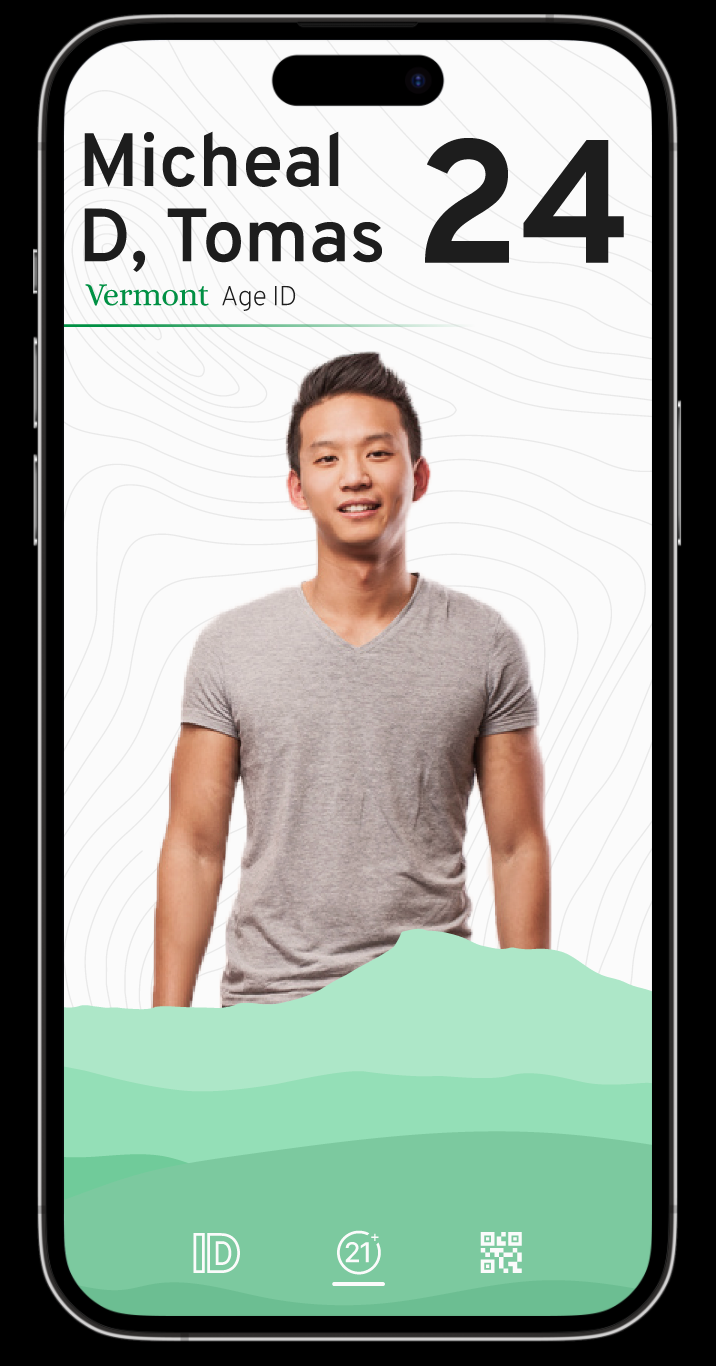
Key improvements include the establishment of a clear information hierarchy, which ensures that users can easily access and navigate through their details according to the relevance of the situation. This hierarchical approach, coupled with the simplicity of the digital interface, enhances user experience by removing unnecessary complexity and making critical information readily available. Finally, the aesthetic appeal of digital IDs improves user engagement but also allows for a more personalized identification experience.