Goals
- Develop an informed understanding of the causes and effects of gun violence
- Inform the audience about the magnitude of the current problem, as well as the causes that are fueling it
- Visually show the effects of the problem to the audience, through regional marking
- Provide support and resources for victims and communities affected by gun violence and promote mental health awareness and support as a preventative measure



Design
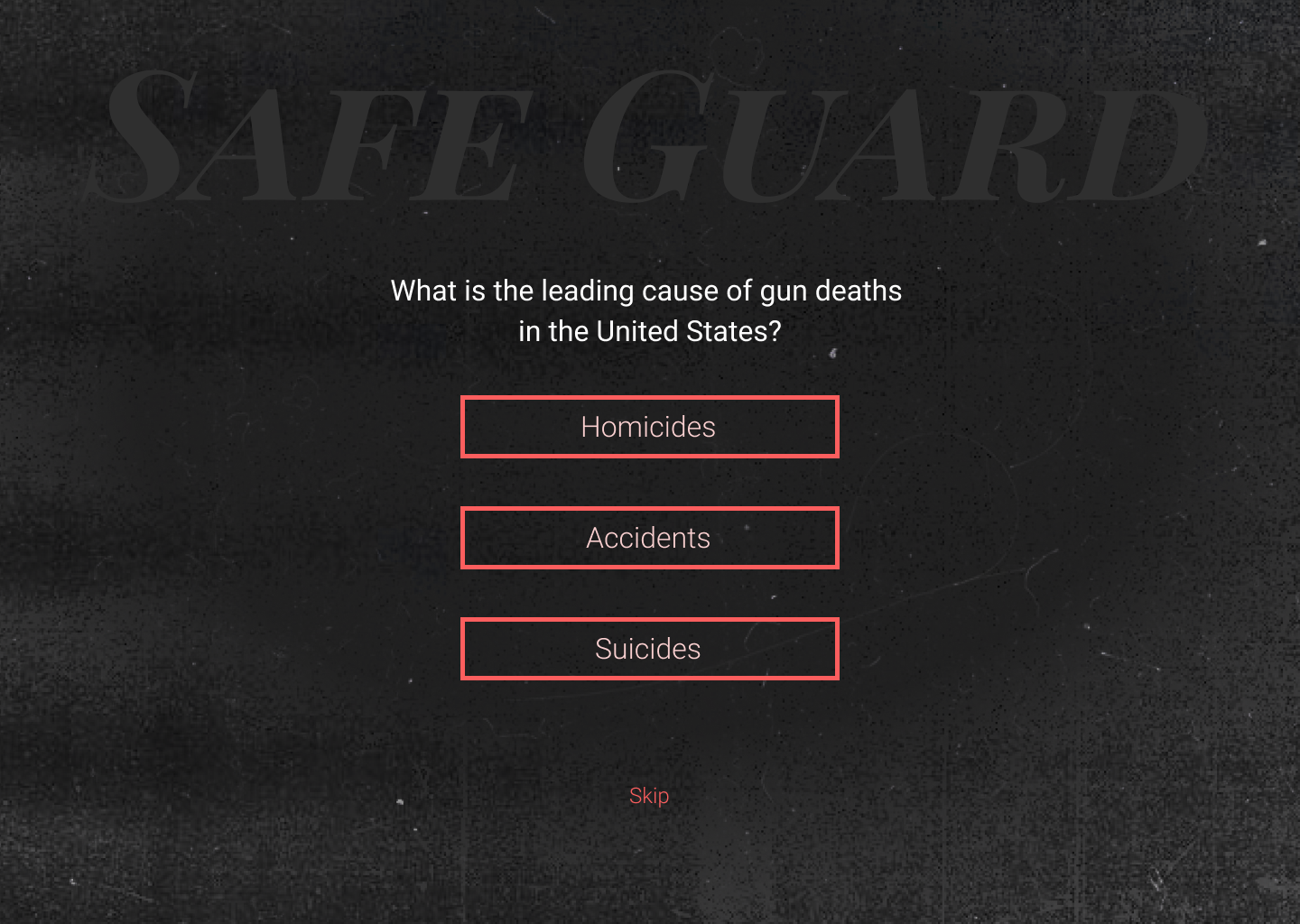
I designed SafeGuard with a focus on educating users about gun violence in America, with an emphasis on creating a full-circle user flow. The design allows users to explore the causes of gun violence and then visualize the data to understand the issue better. To align with the seriousness of the topic, I opted for a minimalistic and intuitive user interface. This ensured that users could easily navigate the experience without feeling confused or discouraged, maintaining focus on the content rather than the mechanics of the platform.